Abaixo, segue um tutorial simples e eficaz de como realizar esta arquitetura na sua rede AWS.
Hands On!
Para começarmos, será necessário criarmos duas IAM Roles:
• IAM role para o CodeDeploy realizar o deploy na EC2 instance;
• IAM role para a EC2 acessar o S3.
1° CodeDeployRole:
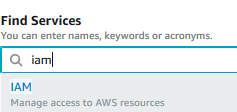
– Vá até o seu console da AWS e entre no serviço do IAM:

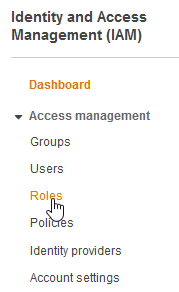
– Após acessar o serviço do IAM, clique em Roles:

– Agora, clique em Create Role:

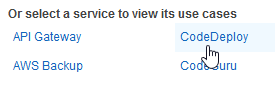
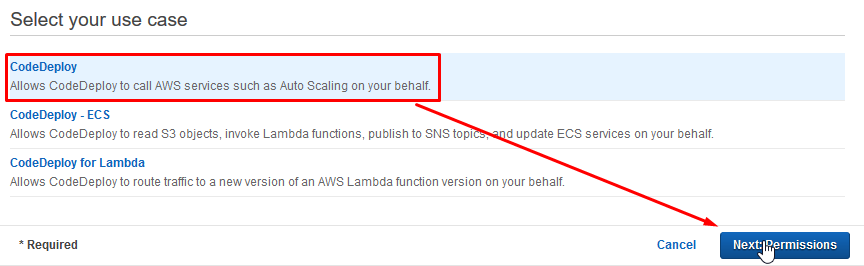
– Selecione o serviço do CodeDeploy:

– Selecione o Case do CodeDeploy e depois clique para adicionar as permissões:

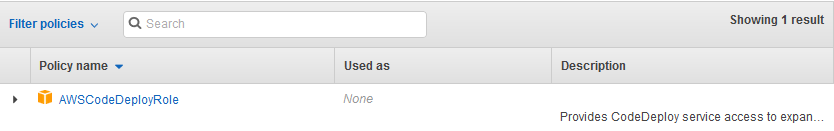
– Selecione AWSCodeDeployRole e clique em Next:

– Dê um nome a sua Role e clique em Create Role:
https://www.darede.com.br/wp-content/uploads/2020/04/24140109/Processo-de-Integra%C3%A7%C3%A3o-e-Deploy-Cont%C3%ADnuo-na-AWS-7.png
– A regra foi criada com sucesso:

2° S3 Role:
Agora faremos um processo parecido com o anterior, porém, agora selecionaremos o serviço de EC2.
– Clique novamente em Create Role depois, selecione EC2:

Clique em Next.
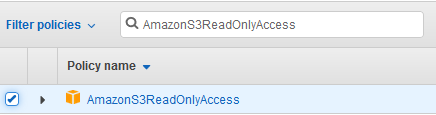
– Nas permissões, selecione AmazonS3ReadOnlyAccess:

Clique em Next.
– Agora, dê um nome para role que acabamos de criar:

– Clique em Create role.
3° Vamos criar uma instância EC2 que receberá o deploy.
Para que funcione perfeitamente, será necessário utilizarmos o CodeDeploy Agent na máquina:
– Primeiro, vamos criar uma instância. Acesse o Painel EC2 > Instances e vá em Launch Instance:

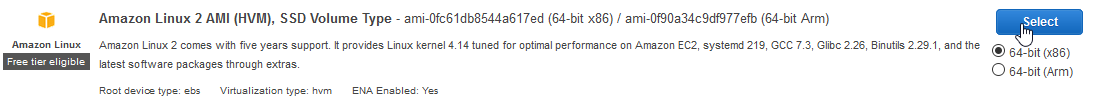
– Neste tutorial, iremos utilizar um Amazon Linux:

– Agora, selecione a instância do tipo t2.micro:

Clique em Next.
– Agora, selecione sua VPC, sua Subnet e Auto-assign Public IP deixe como Enable.
– Na parte do IAM Role, selecione a role que criamos para a EC2:

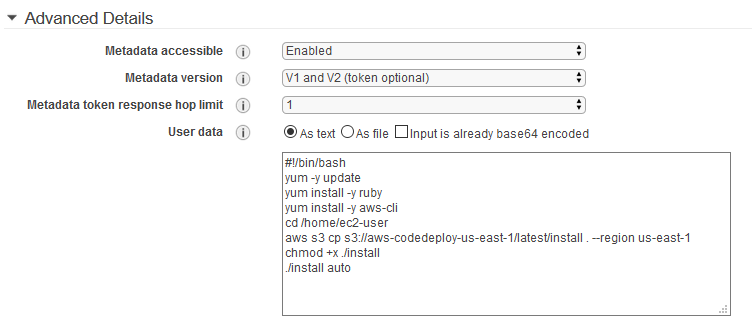
– Mais pra baixo, desça até a parte do Advanced Details, mais precisamente na parte do User data e cole o seguinte código:
#!/bin/bash
yum -y update
yum install -y ruby
yum install -y aws-cli
cd /home/ec2-user
aws s3 cp s3://aws-codedeploy-us-east-1/latest/install . –region us-east-1
chmod +x ./install
./install auto
Para saber mais sobre User data, clique aqui.
Deve ficar algo parecido com isto:

Lembrando que, os valores das regiões estão de acordo com a região que estou trabalhando, neste caso North Virginia (EUA).
Clique em Next.
– Na próxima página, referente ao volume, não será necessária nenhuma alteração, é o suficiente para realizarmos este tutorial.
Clique em Next.
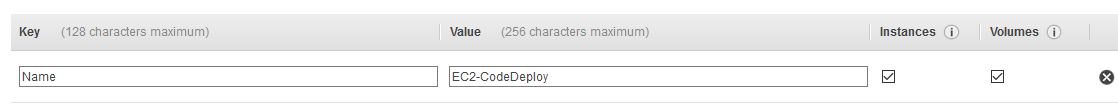
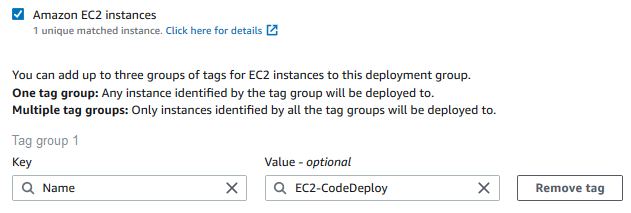
– Na parte das TAGS, iremos adicionar a tag Name, para que possamos identificar a máquina no painel das instâncias:

Chave: Name
Valor: EC2-CodeDeploy
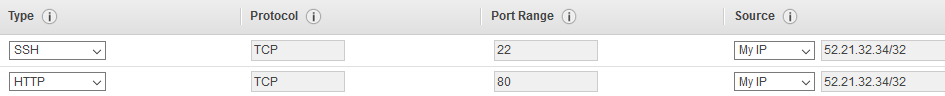
– Agora, parte dos Security Group’s, selecione as opções de liberação para SSH e HTTP. Na parte do Source selecione My IP. Deve ficar algo assim:

Clique em Next.
– Confirme todas as informações e clique em Launch. Selecione uma chave. pem que você tenha acesso e finalize o processo de criação.
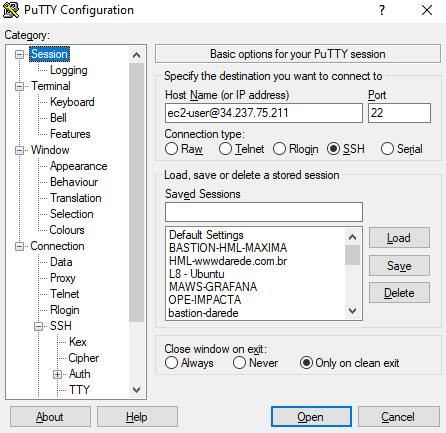
4° Após a máquina estar com o Estado Running, acessa-a via SSH.
Neste procedimento, estou usando o PuTTY, caso queira saber mais, clique aqui.

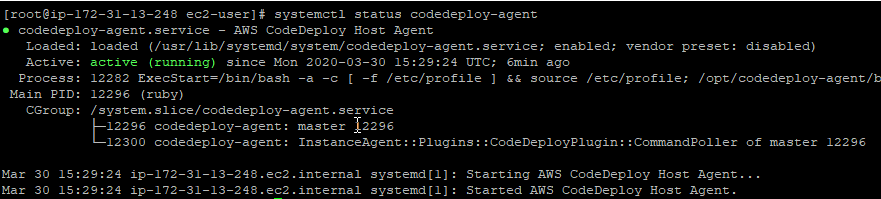
– Após acessar a máquina via SSH, vamos validar se o CodeDeploy Agent está instalado:

Rodando como o esperado.
– Agora, nós iremos criar os arquivos necessários para o deploy funcionar.
– Entre no /tmp da máquina:

– Crie uma pasta para receber os arquivos:

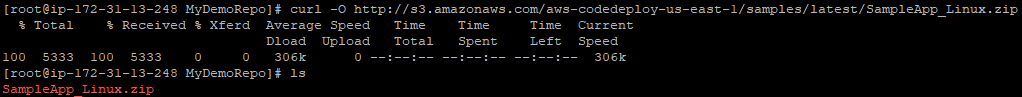
– Rode o seguinte comando:
url -O http://s3.amazonaws.com/aws-codedeploy-us-east-1/samples/latest/SampleApp_Linux.zip

– Descompacte o arquivo:

– Delete o arquivo .zip:

– Digite os seguintes comandos de acordo com a documentação do Github:
git init
git add .
git commit -m “first commit”
git remote add origin git@github.com:YOUR_USERNAME/YOUR_REPOSITORY.git
git push -u origin master
5° Agora, iremos criar a parte do CodeDeploy.
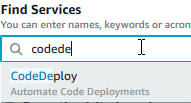
– Acesse a console da AWS e filtre pelo serviço do CodeDeploy:

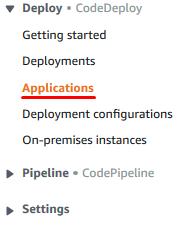
– Após acessar o serviço, clique em Applications:

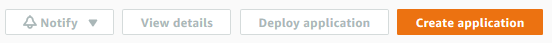
– Clique em Create Application:

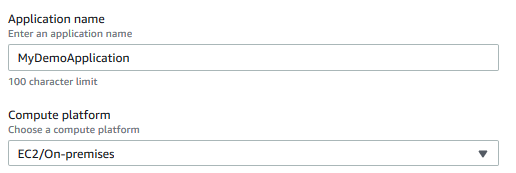
– Dê um nome para sua aplicação e selecione a plataforma EC2:

Clique em Create Application.
– Depois que criamos a aplicação, é necessário criamos o grupo de depoloy (Deployment group), onde nós apontamos para onde deve ser direcionado o deploy. Clique em Create Deployment Group:

– Dê um nome para seu grupo de deploy:

– Seleciona a role criamos no primeiro passo:

– Na parte de configuração do ambiente, é onde selecionamos para qual recurso iremos apontar o deploy, neste caso, utilizaremos o TAG Name da EC2 para identificarmos o recurso:

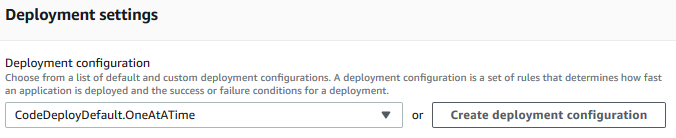
– Nas configurações de deploy (Deployment settings), deixe esta configuração:

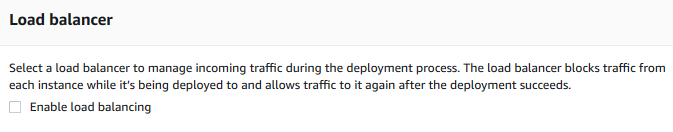
– Como neste caso não temos Load Balancer nesta arquitetura, podemos desabilitar esta opção:

Clique em Create Deployment Group.
6° Com essas configurações feitas, podemos testar o deploy de forma manual:
– Para isso, entre no deployment group que acabamos de configurar. Este é o caminho:

– Após acessar, clique em Create deployment:

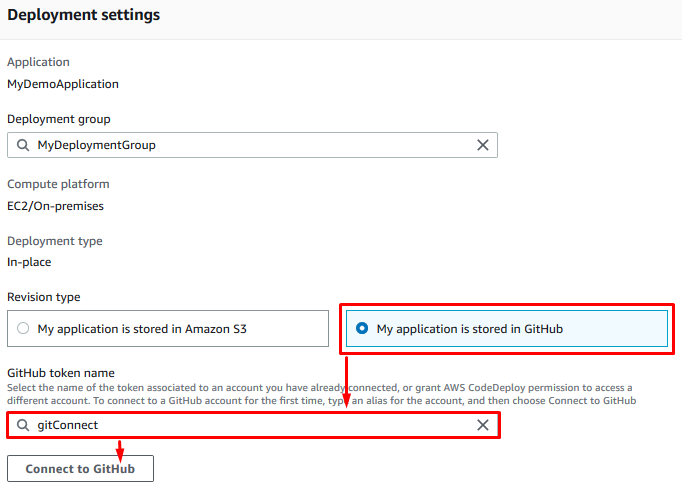
– Selecione a opção que sua aplicação está no Github. Depois dê um nome à sua conexão com o git e clique em Connect to GitHub:

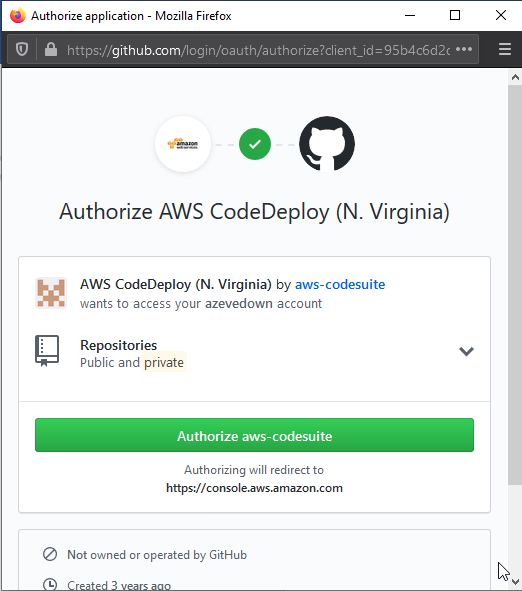
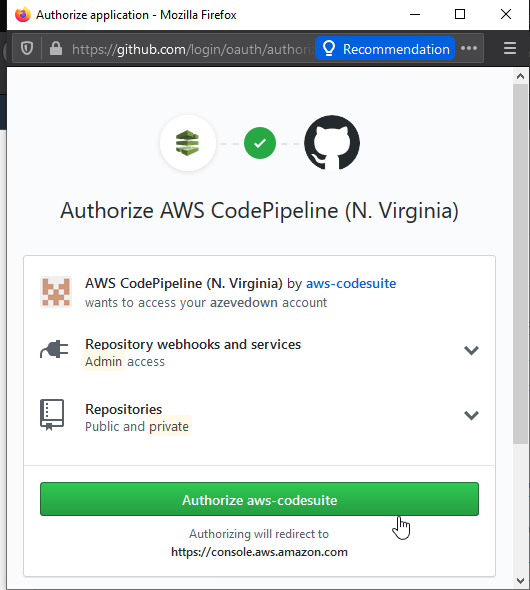
– Será aberto um pop-up solicitando autorizar a integração:

Pode confirmar a integração entre as plataformas.
– Deverá aparecer algo parecido com isto em sua tela:

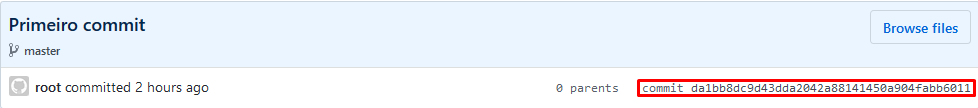
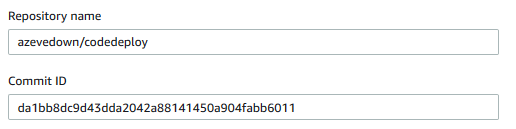
– Preencha os dados com o nome do repositório e o ID do commit, gerado pelo passo quatro que fizemos:

A tela deverá ficar assim:

O nome do repositório deve ter o seguinte formato: “GITHUB_USERNAME/REPOSITORY_NAME”
– Dê uma descrição ao seu deployment:

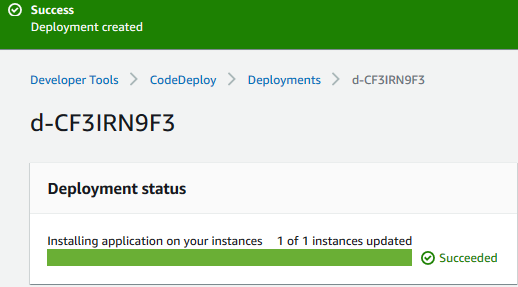
– No final da página clique em Create Deployment.
Após isso, podemos notar que a estrutura está funcional e operando:

7° Agora, iremos usar o recurso do CodePipeline para automatizar todo este processo de deploy sempre que houver alterações no repositório:
– Entre no serviço do CodePipeline:

– Depois clique em Create Pipeline.
– Dê um nome para sua pipeline:

Clique em Next.
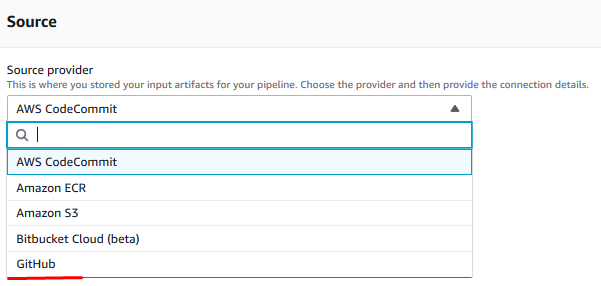
– Agora no Source selecione GitHub:

– Clique em Connect to GitHub:

– Forneça acesso ao CodePipeline:

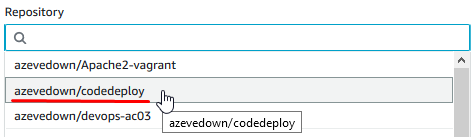
– Selecione o repositório:

– Também selecione a Branch:

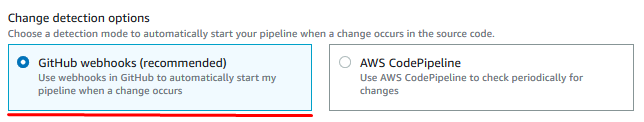
– Usaremos os webhooks padrões do GitHub:

Clique em Next.
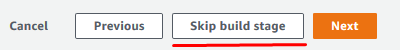
– Neste tutorial, não será necessário utilizarmos o codebuild, então podemos pular esta parte. Clique em Skip build stage:

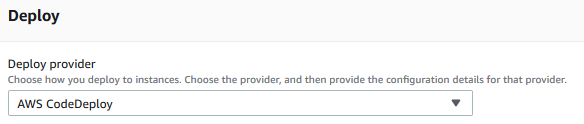
– Seguindo, escolha o provedor de deploy (Deploy provider) o CodeDeploy que já está devidamente configurado:

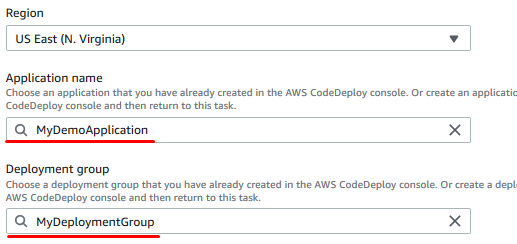
Selecione a região e as outras duas informações que criamos nos passos anteriores, na configuração do CodeDeploy:

Clique em Next.
– Agora revisando as informações, desça até o final da página e clique em Create Pipeline.
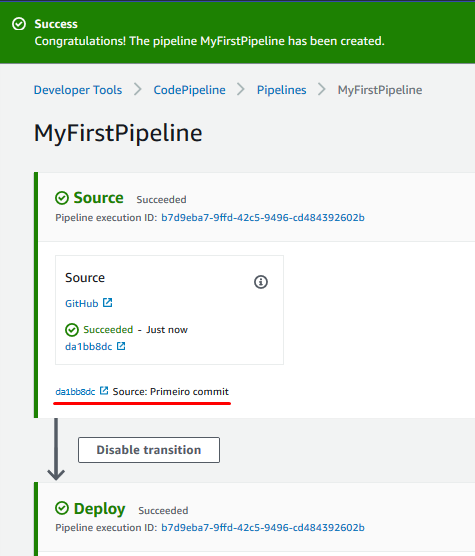
– Note, que a Pipeline rodou perfeitamente e já fez o deploy automático do último commit utilizado no repositório:

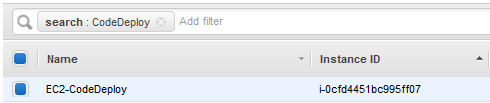
8° Para validar o sucesso do deploy, vá até o painel das Instâncias EC2 e procure a instância que criamos neste tutorial:

– Procure pelo campo Public DNS(IPv4):

Copie este valor.
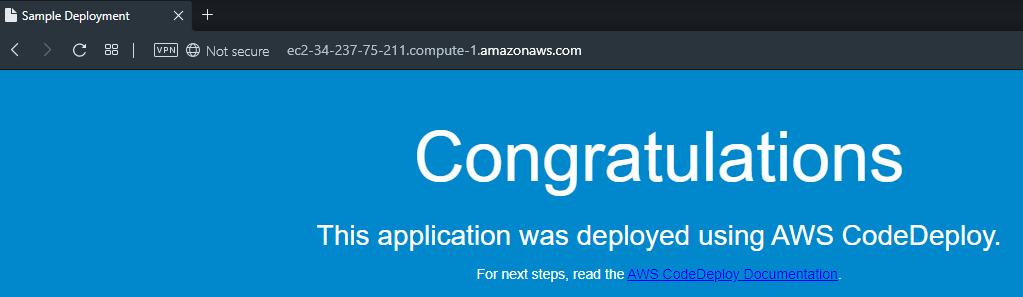
– Abra uma nova guia e acesse este endereço.
Será exibida uma tela como essa:

9° Agora, nós iremos validar o funcionamento do deploy automatizado.
Iremos fazer uma modificação qualquer no código, iremos realizar o push para o GitHub e a alteração será automaticamente aplicada na instância EC2.
– Acesse a máquina Linux e abra o arquivo .html com seu editor de texto favorito:

Neste caso, usei o VIM para editar o arquivo.
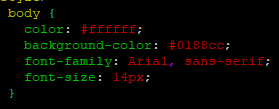
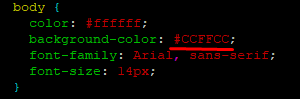
– Após abrir o arquivo, editei a cor de fundo da página:
Antes:

Depois:

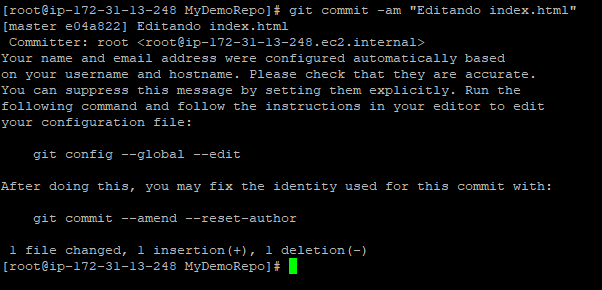
– Depois de alterado, vamos commitar as alterações:

– Agora nos resta realizar o push:

Coloque suas credenciais e finalize o processo.
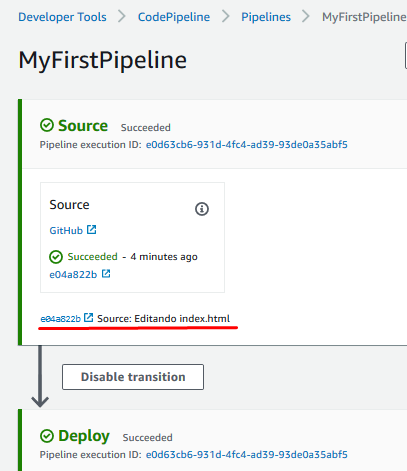
– Acessando as pipelines, é possível ver o deploy funcionando automaticamente:

– Volte na página web que abrimos anteriormente e dê um F5, note que a cor da página mudou:

Bom, finalizamos por aqui nossa configuração de CI/CD de uma forma simples e eficaz.